

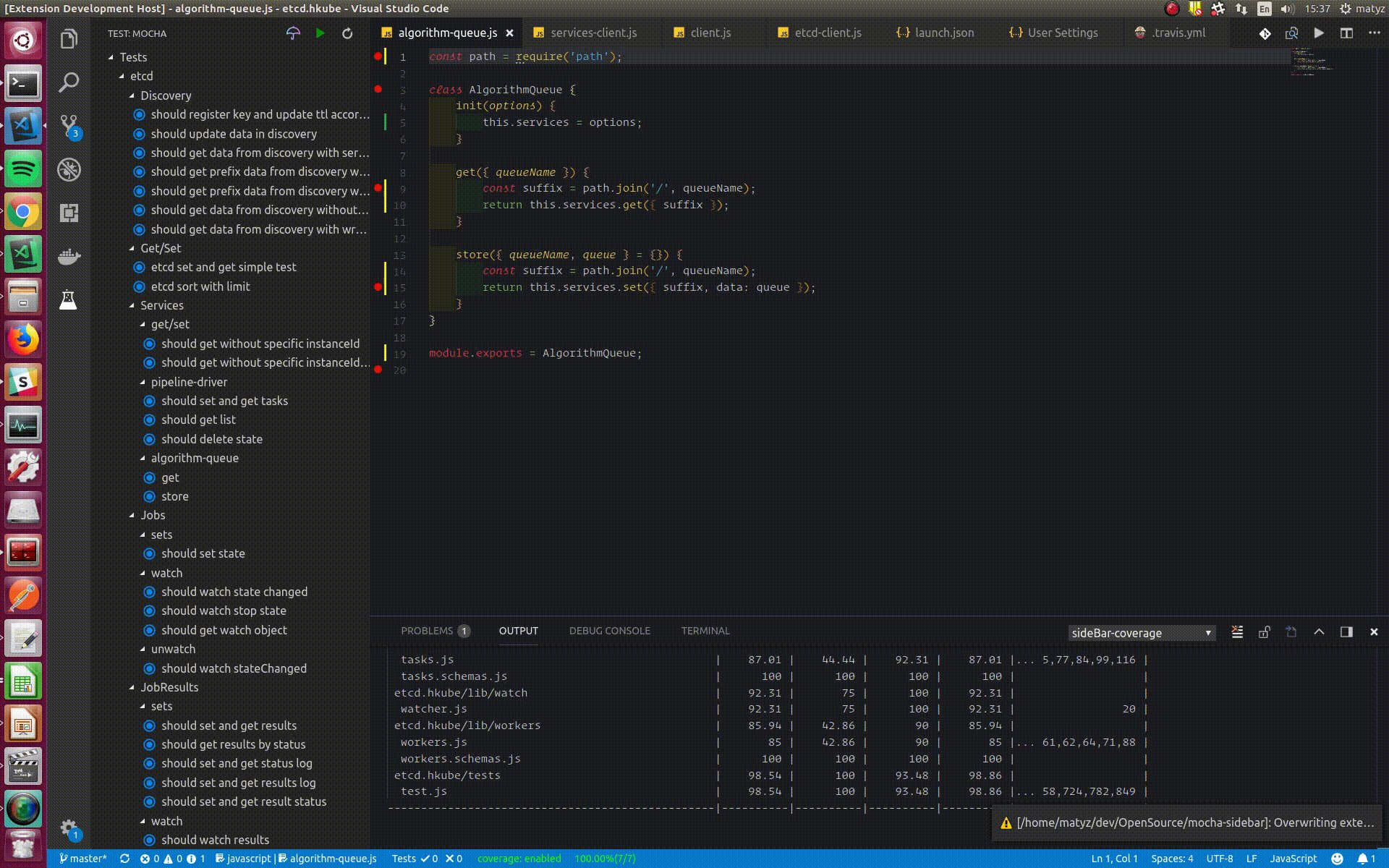
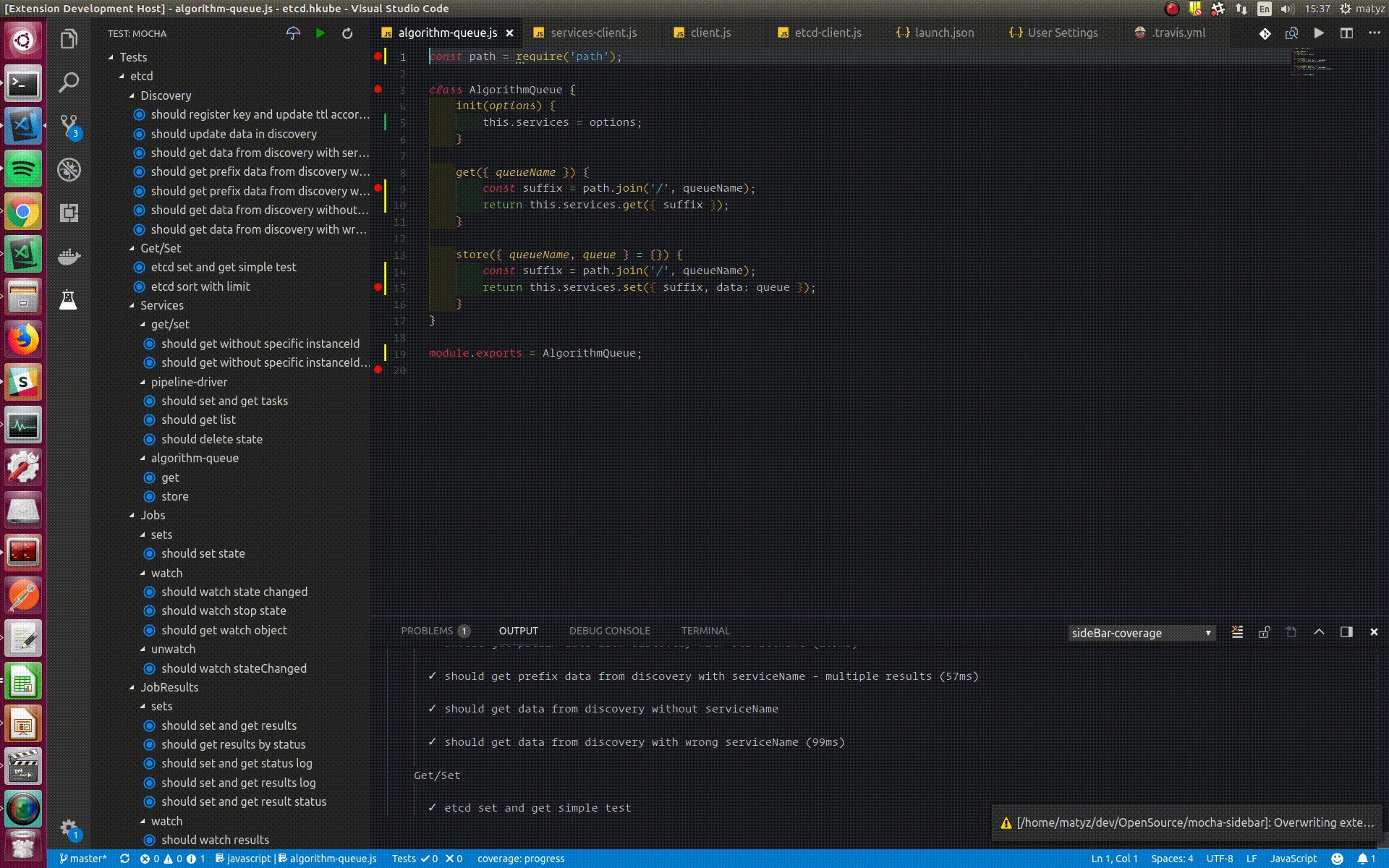
For example, the ternary operator below is only tested in one situation, but it never reaches the else clause. Partially tested code is marked with a yellow background. This helps you figure out untested paths in your code at a glance. Untested lines are marked with a red background.

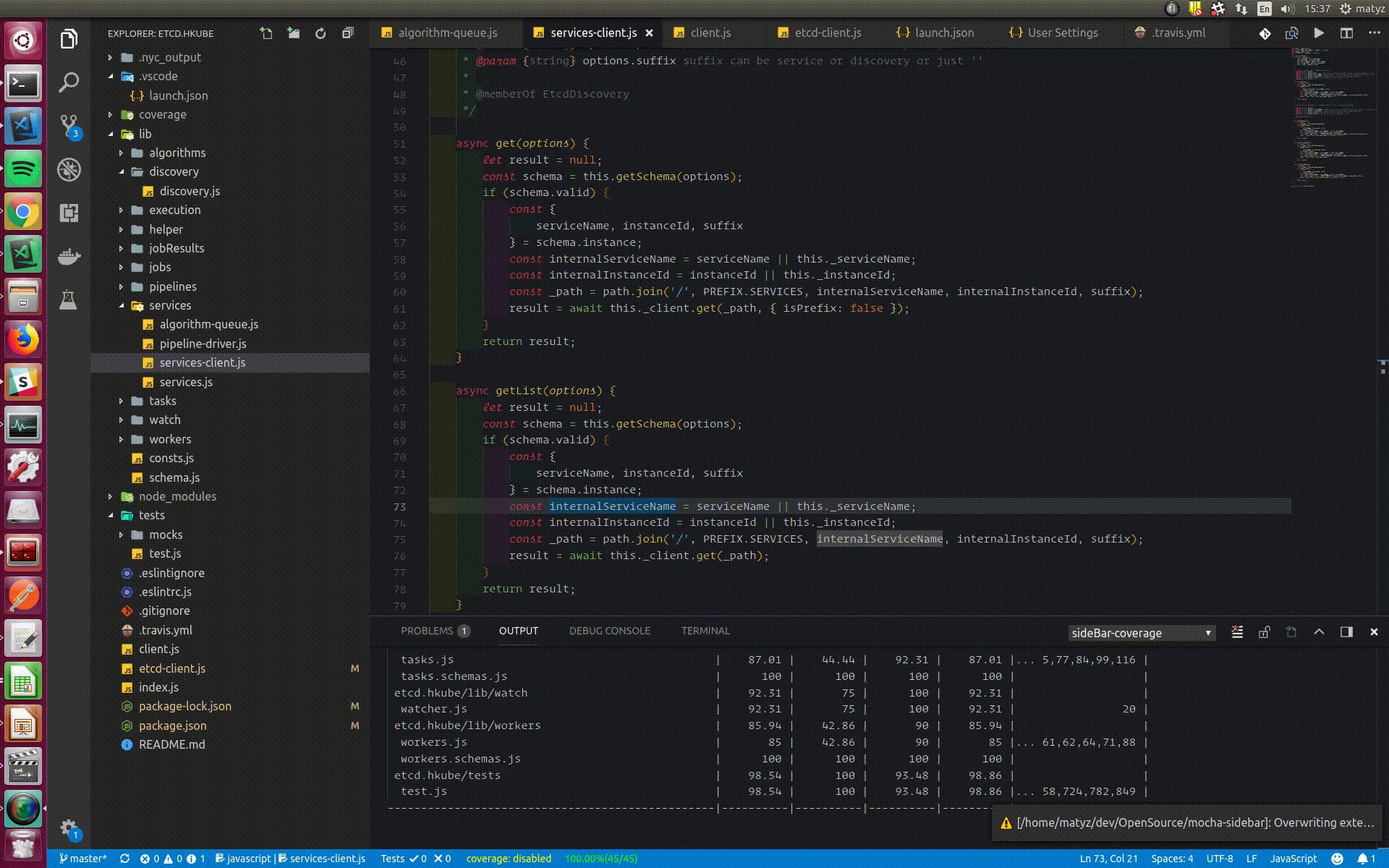
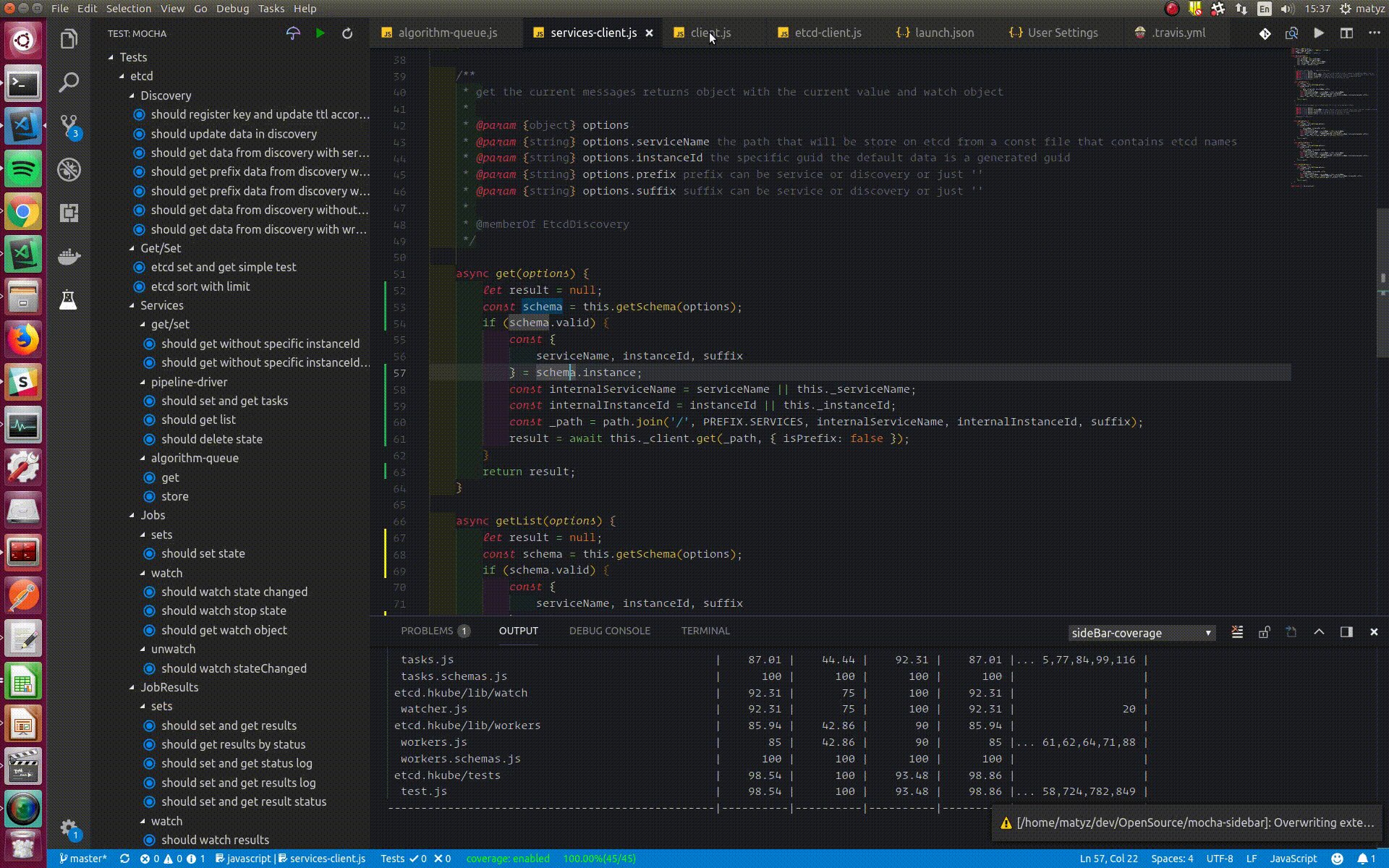
It displays the percentage of functions, statements, and branches that are covered by unit tests. At the top of the file, you get global information on the coverage of this file.This will toggle several things in your code files as demonstrated in the screenshot below. Open the command palette and look for the Jest: Toggle Coverage command. The VSCode Jest extension offers an option to toggle Code Coverage reporting through the command palette. Global - All globally accessible variables.Closure - All variables that are accessible in the enclosing scope.You can use the debugger functions to move over your test lines and even into the method(s) you’re testing to find out why the test is not passing. Local variables - All local variables will be displayed in the top left part of the panel alongside their values.In the “ Run and Debug” panel you can now press the play button to start debugging.

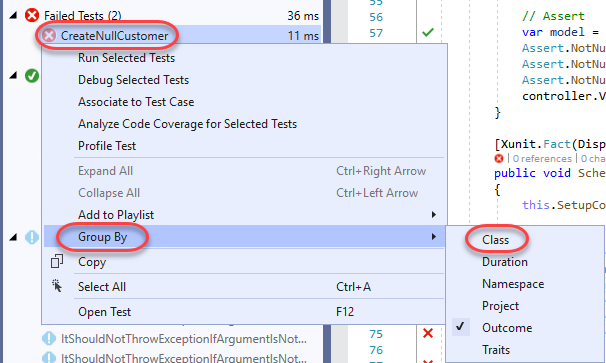
You can set a breakpoint by clicking slightly left of the line number to set a round dot. Navigate to a test file and set a breakpoint anywhere in the code where you would like to debug. The following configuration should be added to the file. vscode/launch.json in the root of your project. We can easily set up debugging for our Jest tests. This gives you a quick overview and an easy way to navigate between tests.Īdditionally, the failed tests are also displayed in the Problem inspector in the bottom panel. The Visual Studio Sidebar has a testing panel that will now display all of your jest tests and their status. Additionally, you can see the status of all tests on the left side The Jest Extension adds an inline red underline where tests fail with a detailed error message. Additionally, you can rerun a test by clicking on the green/red icons. The VSCode Jest Extension provides with a visual interface within the test file on which tests are passing/failing. If you don’t have Jest installed in the root, you can easily set up a custom command through a VSCode setting in the workspace or global VSCode settings. If Jest is installed in the root folder of your project then this plugin will work right out of the box and will start watching for changes to run relevant tests. Let’s go through a couple of the features. This extension provides a much better workflow than the command line. Recently, however, I discovered the VSCode Jest Extension. Additionally, the tests run in my CI/CD pipeline whenever I create a new Pull / Merge Request. I set up a simple npm test or a yarn test command when initializing the project and used that whenever I needed to spin tests manually. I have always run Jest through the command line in all of my projects. It has always enabled me to write proper unit tests for my classes, methods, and components. I’ve been writing unit tests with Jest for about 5–6 years now.

It's not well known but very interesting if you are using unit testing.Better Unit Testing in Visual Studio Code with Jest Use The Jest Extension to Dramatically Improve Your Testing Flow I have entitled this post with Visual Studio 2013 but in fact, this is available since 2008 without much change. Once clicked, you will see the code changing. To enable this feature, click on the Code Coverage Result the icon with multiple block. Visual Studio and code coverage tool can highlight in green all code that has been reach by unit tests and in red if no test has executed the line. As you can see in the image below, every thing is unit tested (100%).Īnother feature is to display directly into the code which line has been hit and which one has not been hit. What is important is the blue arrow, the project tested. As you can see, event the unit test project is in the statistic (red arrow). This panel indicates the number of code block and the percentage covered by all code. You can open this panel by going to Test>Windows>Code Coverage Result if you want to open it later. Once done, the Code Coverage Result panel open. Not all edition has this feature, but Premium and Ultimate do.įirst of all, where is the code coverage tool in Visual Studio? It's in the Test menu under Analyze Code Coverage. Microsoft Visual Studio has the ability to tell you what is covered by your unit test.


 0 kommentar(er)
0 kommentar(er)
